Vaadin is a development platform for building web applications in Java. Although it includes a Java API (Vaadin Flow) that you can use to implement the User Interface (UI) entirely in Java without writing any HTML or JavaScript, the UI components included in Vaadin can be directly and individually used in any HTML document without having to use Vaadin Flow, Vaadin Fusion, or any other web framework.
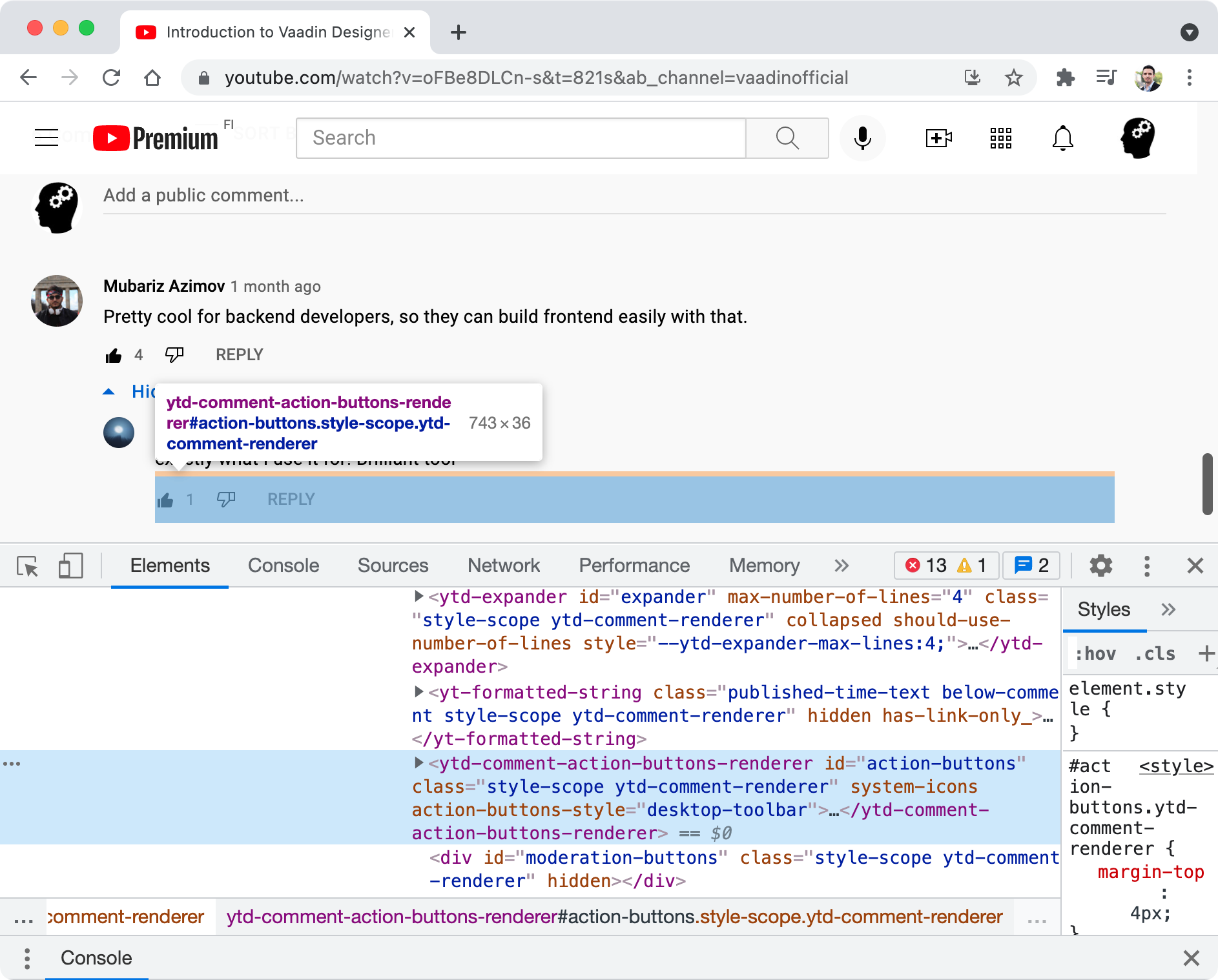
Vaadin UI components are implemented as Web Components. In short, a Web Component is a custom HTML tag or element that a developer can define. For example, on YouTube, you can see that the developers created a custom element called ytd-comment-action-buttons-rendered to encapsulate the action buttons associated with a comment:

Vaadin has a collection of modern Web Components, and in this article, you’ll learn how to use them with the help of two tools: npm and Parcel. npm is needed to manage the dependencies. An example of a dependency is the Vaadin button Web Component (vaadin-button). This Web Component is implemented in a set of files that you need to download from somewhere. npm helps with that. Parcel is a zero-configuration JavaScript module bundler. It takes all the JavaScript files that make up your application plus the dependencies and creates a single JavaScript file that you can publish with your application when you deploy it to production.
Create a new project#
Create a new directory for your application. For example:
mkdir vaadin-components-without-frameworks
Download Node.js. You need it in since it contains npm. Install it and initialize a new project as follows:
cd vaadin-components-without-frameworks
npm init -y
This creates a package.json file in the current directory. This file contains, among other things, the dependencies that your application needs.
Create a new JavaScript file with the name index.js. Create a new HTML file that loads the index.js file. Use index.html as the name of the file and create a simple document as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Vaadin Web Components in HTML</title>
<script src="index.js"></script>
</head>
<body>
<h1>Using Vaadin Web Components without frameworks</h1>
</body>
</html>
Add Vaadin Web Components#
Let’s use Vaadin’s button Web Component in this example. Download it using npm as follows:
npm i @vaadin/vaadin-button --save
This creates a new node_modules/ directory where all the dependencies will reside. There, you’ll find the files that form Vaadin’s button Web Component and its dependencies. Web Components can have dependencies themselves.
Import the Vaadin’s button dependency in the index.js file as follows:
import '@vaadin/vaadin-button/vaadin-button.js';
Using Vaadin Web Components#
With the dependencies in place, add a Vaadin button in the index.html file as follows:
...
<body>
<h1>Using Vaadin Web Components without frameworks</h1>
<vaadin-button onclick='alert("It works!")'>Click me</vaadin-button>
</body>
...
Building and running the application#
Download Parcel by running the following:
npm install -g parcel-bundler
To build the application, invoke Parcel as follows:
parcel index.html
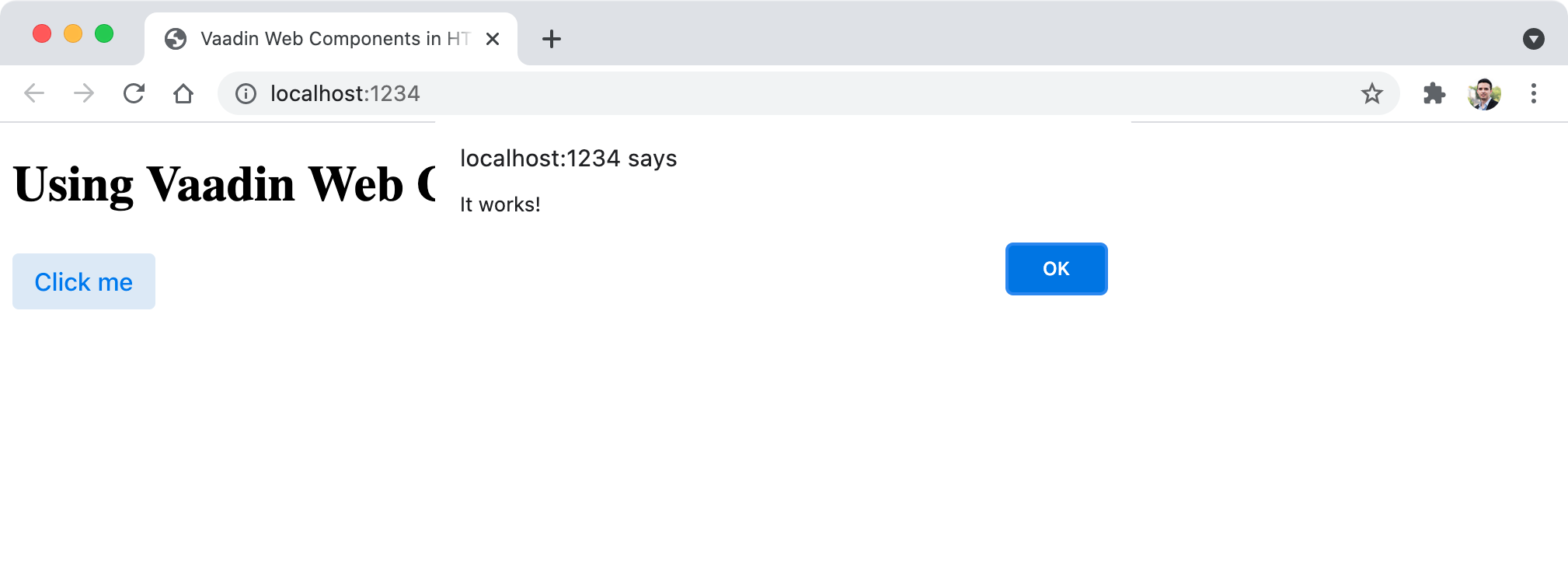
This creates the client-side bundle and the distribution files in the dist/ directory. These are the files that you can deploy to a web server in development, testing, or production environments. In fact, when you run the previous command, Parcel starts a development server. You can invoke the application at http://localhost:1234. Here’s a screenshot: