Nota: Traducido de la versión original en Inglés.
Vaadin es una plataforma de desarrollo para crear aplicaciones web en Java. Aunque incluye una API de Java (Vaadin Flow) que puedes usar para implementar la Interfaz de Usuario (UI) completamente en Java sin escribir HTML o JavaScript, los componentes UI incluidos en Vaadin pueden ser usados directa e individualmente en cualquier documento HTML sin usar Vaadin Flow, Vaadin Fusion u otro framework web.
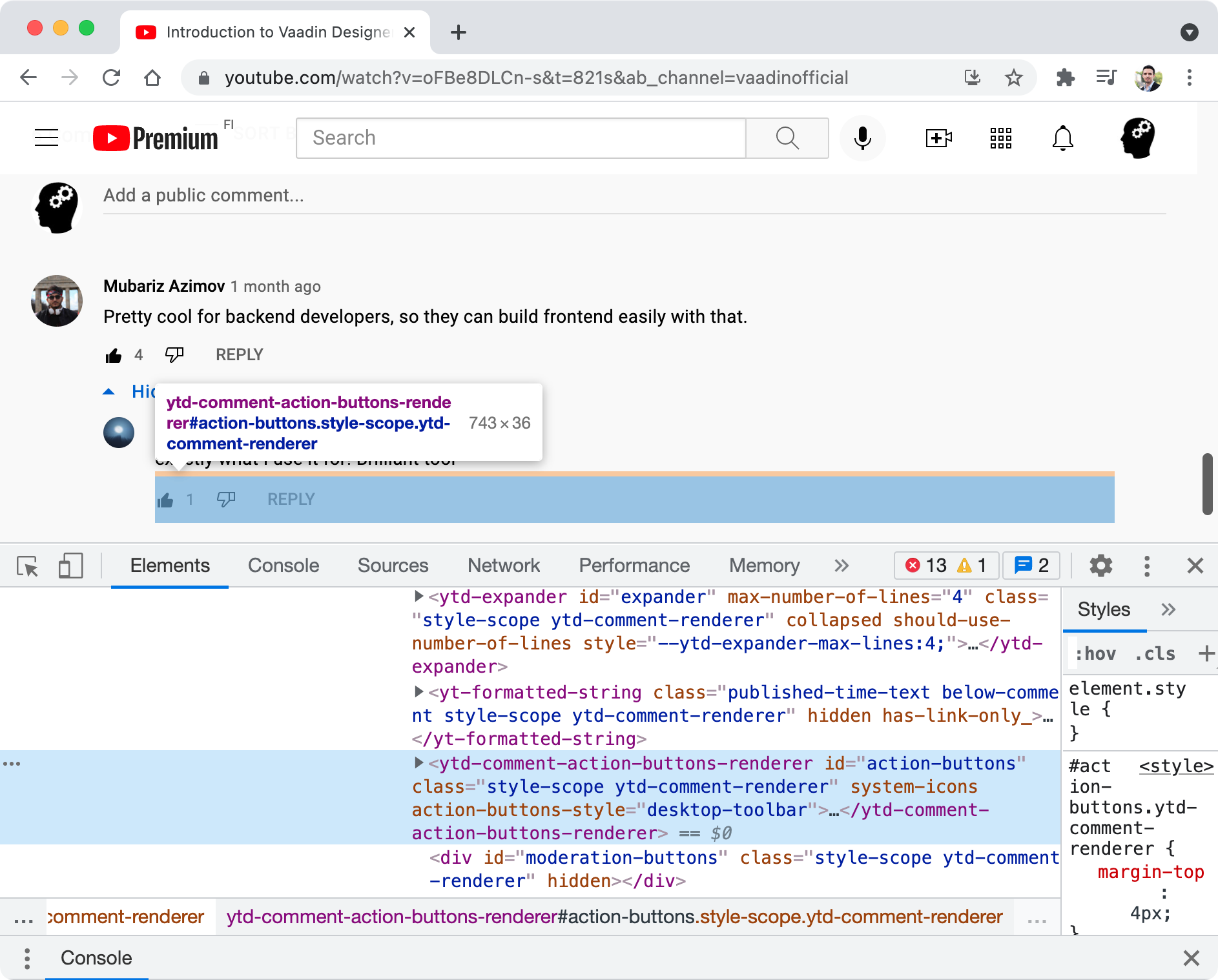
Los componentes UI de Vaadin están implementados como Web Components. En resumen, un Web Component es una etiqueta o elemento HTML personalizado que un desarrollador puede definir. Por ejemplo, en YouTube, puedes ver que los desarrolladores crearon un elemento personalizado llamado ytd-comment-action-buttons-rendered para encapsular los botones de acción asociados con un comentario:

Vaadin tiene una colección de Web Components modernos y, en este artículo, aprenderás a usarlos con la ayuda de dos herramientas: npm y Parcel. npm es necesario para manejar las dependencias. Un ejemplo de una dependencia es el Web Component para crear un botón de Vaadin (vaadin-button). Este Web Component está implementado en un conjunto de archivos que necesitas descargar de algún lugar. npm ayuda con eso. Parcel es un empaquetador de módulos JavaScript con cero configuración. Toma todos los archivos JavaScript que componen tu aplicación más las dependencias y crea un solo archivo JavaScript que puedes publicar con tu aplicación cuando la despliegues en producción.
Crea un nuevo proyecto#
Crea un nuevo directorio para tu aplicación. Por ejemplo:
mkdir vaadin-components-without-frameworks
Descarga Node.js. Lo necesitas ya que contiene npm. Instálalo e inicializa un nuevo proyecto de la siguiente forma:
cd vaadin-components-without-frameworks
npm init -y
Esto crea un archivo package.json en el directorio actual. Este archivo contiene, entre otras cosas, las dependencias que tu aplicación necesita.
Crea un nuevo archivo JavaScript con el nombre index.js. Crea un nuevo archivo HTML que cargue el archivo index.js. Usa index.html como el nombre del archivo y crea un documento simple como el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Vaadin Web Components en HTML</title>
<script src="index.js"></script>
</head>
<body>
<h1>Usando Vaadin Web Components sin frameworks</h1>
</body>
</html>
Agrega Web Components de Vaadin#
Vamos a usar el Web Component para botones de Vaadin en este ejemplo. Descárgalo usando npm de la siguiente manera:
npm i @vaadin/vaadin-button --save
Esto crea un nuevo directorio node_modules/ donde residirán todas las dependencias. Ahí, encontrarás los archivos que forman el Web Component vaadin-button de Vaadin y sus dependencias. Los Web Components pueden tener dependencias propias.
Importa la dependencia del botón de Vaadin en el archivo index.js de esta forma:
import '@vaadin/vaadin-button/vaadin-button.js';
Usa los Web Components de Vaadin#
Con las dependencias en su lugar, agrega un botón de Vaadin en el archivo index.html de la siguiente manera:
...
<body>
<h1>Usando Vaadin Web Components sin frameworks</h1>
<vaadin-button onclick='alert("¡Funciona!")'>Haz clic en mí</vaadin-button>
</body>
...
Construye y ejecuta la aplicación#
Descarga Parcel ejecutando lo siguiente:
npm install -g parcel-bundler
Para construir la aplicación, invoca Parcel así:
parcel index.html
Esto crea el paquete del lado del cliente y los archivos de distribución en el directorio dist/. Estos son los archivos que puedes desplegar en un servidor web en entornos de desarrollo, pruebas o producción. De hecho, cuando ejecutas el comando anterior, Parcel inicia un servidor de desarrollo. Puedes invocar la aplicación en http://localhost:1234. Aquí tienes una captura de pantalla: