Here’s a short excerpt of Chapter 9 Lazy Loading of my book Data-Centric Applications with Vaadin 8.
Even though we have explained lazy loading by using the Grid component, we can use the same backend service method to implement custom UI components that support lazy loading. For example, you can use a VerticalLayout to add sets of, say, 10 components any time the user clicks a load more button at the bottom of the layout. In this case, you would need to keep track of the current offset and keep incrementing it until the service method returns less than 10 items.
The following is a simple UI component that shows how to implement this type of infinite lazy loading:
public class LazyLoadingVerticalLayout extends Composite {
private CssLayout content = new CssLayout();
private Button button = new Button("Load more...");
private int offset;
private int pageSize;
public LazyLoadingVerticalLayout(int pageSize) {
this.pageSize = pageSize;
button.setStyleName(ValoTheme.BUTTON\_BORDERLESS\_COLORED);
VerticalLayout mainLayout = new VerticalLayout(content, button);
setCompositionRoot(mainLayout);
button.addClickListener(e -> loadMore());
loadMore();
}
public void loadMore() {
List<Call> calls = CallRepository.find(
offset, pageSize, "", new HashMap<>());
if (calls.size() < pageSize) {
button.setVisible(false);
}
calls.stream()
.map(call -> new Label(call.toString()))
.forEach(content::addComponent);
offset += pageSize;
}
}
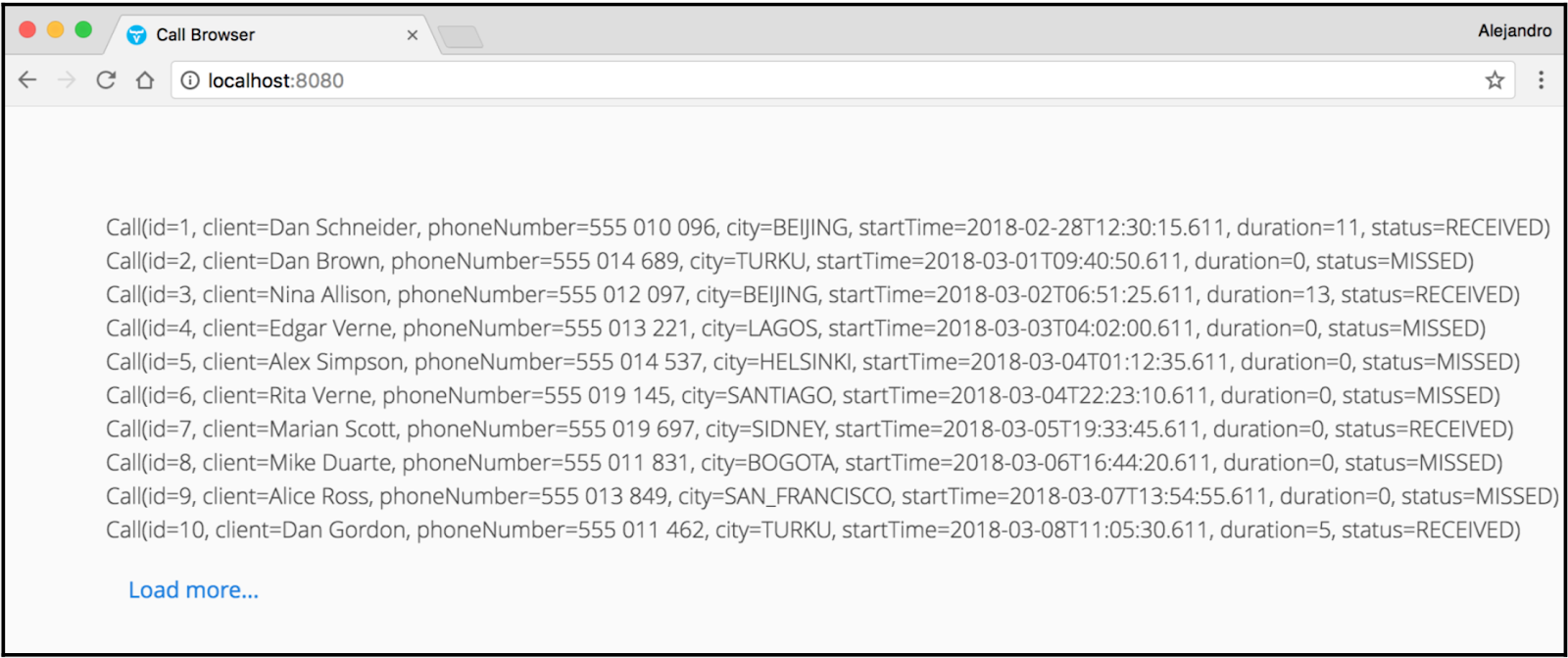
Notice how the loadMore method keeps adding components to the content layout until there are no more results to add, at which point the Load more… button is hidden from the UI.
The following screenshot shows this component in action:

_You can learn more about lazy loading and many other topics related to web development with Vaadin in my book Data-Centric Applications with Vaadin 8 _available at amazon.com, packtpub.com, and many other online bookstores.
Enjoyed this post? I can help your team implement similar solutions—contact me to learn more.