Nota: Traducido de la versión original en Inglés.
Vaadin es un conjunto de herramientas para crear aplicaciones web dirigido tanto a desarrolladores frontend como backend. Si eres, por ejemplo, un Desarrollador JavaScript, puedes usar los Componentes de Vaadin en cualquier documento HTML. Si eres un Desarrollador Java, puedes usar la API de Java y olvidarte de programar en HTML y JavaScript.
En este artículo te mostraré cómo crear la famosa aplicación “Hola Mundo” usando el Lenguaje de Programación Java y Vaadin 12 (también válido para Vaadin 10 y 11). Ponte cómodo, asegúrate de tener Maven instalado, inicia tu IDE favorito, ¡y empecemos!
Comienza con un starter, obviamente#
Visita https://vaadin.com/start/latest y selecciona Project Base. Este es el starter de proyecto más sencillo y sirve bien como un punto inicial. Haz clic en Descargar y extrae el archivo zip. Obtendrás un directorio que contiene un proyecto Maven. Importa este proyecto en tu IDE favorito (el mío es IntelliJ IDEA, por cierto).
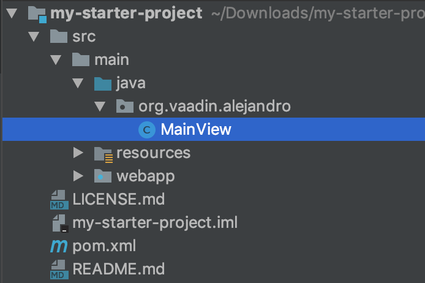
Resultarás con una estructura de directorios similar a la siguiente:

No te preocupes por los subdirectorios resources y webapp por ahora. Además, quiero que te pongas manos a la obra e implementes la aplicación de ejemplo por ti mismo. Ahora, el starter incluye la clase MainView que implementa una especie de aplicación Hola Mundo. Así que, deshazte del código en la clase MainView eliminando cualquier anotación, clases extendidas y código en el constructor. Continúa y elimina el código hasta que se vea como lo siguiente (o elimina el archivo y crea uno nuevo):
package org.vaadin.alejandro; // usa el tuyo, por supuesto
public class MainView {
public MainView() {
}
}
El proyecto está listo. ¡Agreguemos un poco de código!
Agrega componentes de UI a la página web#
Piensa en la clase MainView como la página web mostrada cuando solicitas la aplicación en el navegador web. Comencemos haciendo la aplicación Hola Mundo más sencilla que podamos hacer con Vaadin: Una aplicación web que muestra un saludo en la pantalla.
Primero, necesitamos que la clase MainView sea de un tipo que Vaadin reconozca como un componente de UI con el que pueda tratar. Tienes muchas opciones, pero extenderemos una clase popular llamada VerticalLayout:
package org.vaadin.alejandro;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
public class MainView extends VerticalLayout {
public MainView() {
}
}
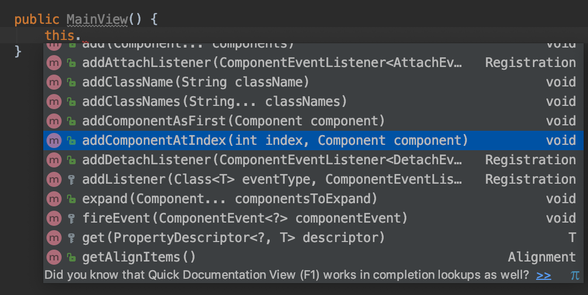
Ahora la clase MainView es más poderosa que antes. Revisa en tu IDE algunos de los métodos disponibles en VerticalLayout. Puedes usar la función de autocompletado de tu IDE para explorar rápidamente lo que está disponible:

¿Pero qué es un VerticalLayout? Un VerticalLayout es un componente de UI que organiza otros componentes de UI (como botones o tables) de manera vertical (en columna). Para esto se usa el método VerticalLayout.add(Component...). Pero primero, necesitamos preparar el componente que queremos agregar al VerticalLayout. Usemos uno muy simple: Text. Adelante, crea una nueva instancia de esta clase dentro del constructor:
public MainView() {
Text text = new Text("Hola, Mundo!");
}
Ahora llama al método add(Component...) para agregar el componente de texto al VerticalLayout:
public MainView() {
Text text = new Text("Hola, Mundo!");
add(text);
}
Expone la vista como una página web#
Para servir esta clase como una página web, necesitas informarle a Vaadin tu intención de hacerlo. Esto es muy fácil. Simplemente anota tu clase MainView con @Route:
@Route
public class MainView extends VerticalLayout {
...
}
La anotación @Route acepta un parámetro opcional para especificar la ruta actual (la última parte de la URL) que deseas usar para mostrar esta vista. Por ejemplo, @Route("hola") haría que la vista estuviera disponible en http://localhost:8080/hola. Sin embargo, Vaadin utiliza una convención con el nombre de la clase. Como nuestra clase se llama MainView, Vaadin expone la vista en la raíz del contexto (http://localhost:8080/). Además, si agregas una clase llamada CustomersView, por ejemplo, Vaadin expone la vista en http://localhost:8080/customers (nótese cómo se ignora la parte “View” en el nombre de la clase). Cualquier otro nombre se expone usando el nombre de la clase. Solo recuerda que puedes anular esto usando el parámetro de tipo String en la anotación @Route.
Despliega y ejecuta la aplicación web#
Dado que usamos un starter de Vaadin para crear el proyecto, el archivo pom.xml incluye el plugin de Jetty para Maven, que te permite usar Maven para desplegar y ejecutar la aplicación web en un servidor Jetty local. La forma más rápida de ejecutar la aplicación es usar un terminal de línea de comandos y ejecutar:
mvn jetty:run
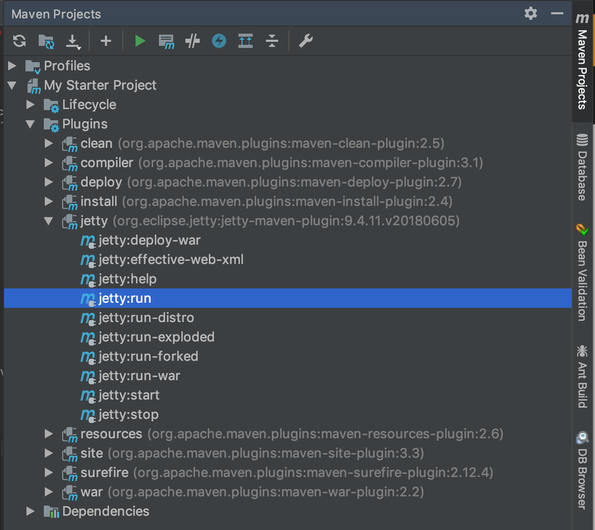
Sin embargo, te recomiendo crear una configuración de ejecución en tu IDE. Una configuración de ejecución es como un atajo dentro del IDE para ejecutar una acción, por ejemplo, un comando Maven. La mayoría de los IDEs ofrecen la posibilidad de crear esto desde una vista Maven que muestra todos los complementos y sus metas correspondientes. En IntelliJ IDEA se ve de la siguiente forma:

Simplemente puedes hacer doble clic en la opción jetty:run para desplegar la aplicación e iniciar el servidor Jetty. O puedes hacer clic derecho en la opción para crear una configuración de ejecución que se mostrará en la parte superior de la ventana del IDE. Este último método tiene la ventaja de ofrecer un atajo de teclado para la configuración de ejecución también. Alternativamente, puedes usar cualquier otro servidor que incluya un Servlet Container para desplegar y ejecutar la aplicación. Por ejemplo, Tomcat o GlassFish. No cubriremos este tema aquí. Hay muchos recursos útiles online que explican cómo usar estos servidores.
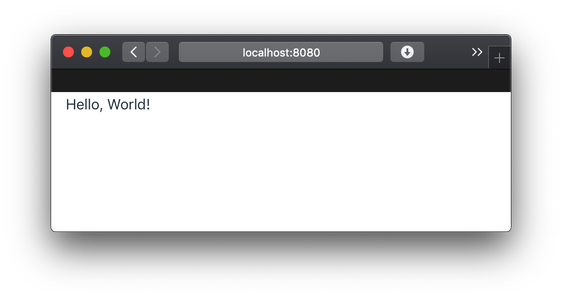
Una vez que la aplicación esté compilada, dirige tu navegador a http://localhost:8080 para ver el resultado. Ten en cuenta que la compilación puede tardar un tiempo la primera vez que la hagas, ya que es posible que no tengas todas las dependencias de Maven en tu disco duro, pero esto será mucho más rápido después, tanto para este proyecto como para los nuevos. Aquí hay una captura de pantalla de la aplicación:

Agrega comportamiento a la aplicación web#
Vaadin incluye muchos componentes de UI listos para usar. Hay botones, cuadros combinados, tablas (grids), casillas de verificación, campos de texto, gráficos y muchos más. Usemos las clases TextField y Button para agregar interactividad a la aplicación web.
Comienza creando instancias de estas dos clases en el constructor:
TextField textField = new TextField("¿Cómo te llamas?");
Button button = new Button("Ok");
Queremos mostrar un saludo personalizado que contenga el nombre introducido en el campo de texto cada vez que el usuario haga clic en el botón. La forma en que reaccionas a las acciones del usuario (como hacer clic en un botón) es agregando listeners. En el caso de un Button, un listener de clics:
button.addClickListener(e -> ... tu código personalizado aquí ...);
Usemos otro componente de UI de Vaadin para mostrar un mensaje:
button.addClickListener(e -> Notification.show("Hola"));
El saludo aún no es personalizado. Queremos usar el nombre introducido en el campo de texto como parte del saludo. Podemos obtener este valor usando el método TextField.getValue(). No podría ser más fácil:
button.addClickListener(e -> Notification.show("Hola " + textField.getValue()));
Ahí está. Tienes nuevos componentes y comportamiento en tu aplicación. Sólo nos falta una última cosa: Hemos creado y configurado componentes de UI, pero nunca los agregamos al VerticalLayout. Usa el método add para solucionarlo:
add(textField, button);
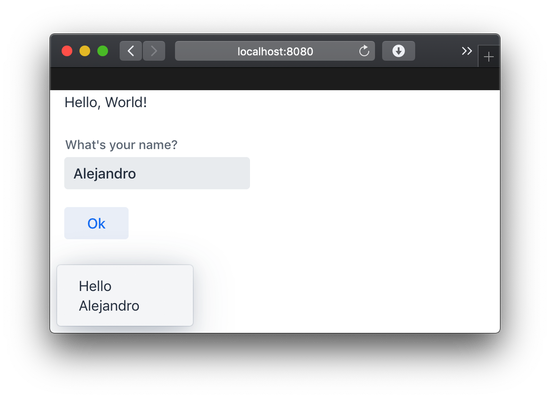
Reinicia el servidor Jetty y ve a http://localhost:8080 para ver los cambios:

¿Qué sigue?#
Hay muchas otras características interesantes en Vaadin. Te sugeriría continuar con el tutorial oficial de Vaadin en https://vaadin.com/tutorials/getting-started-with-flow que explica cómo construir una aplicación más realista. Si quieres dominar Vaadin, sugiero leer la documentación en https://vaadin.com/docs.
¿Te gustó este artículo? Puedo ayudar a tu equipo a implementar soluciones similares. Contáctame para saber más.